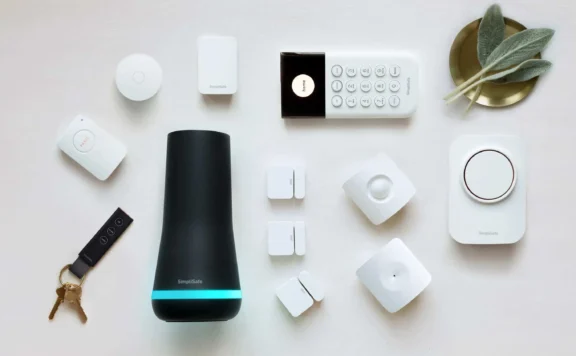
SimpliSafe: Review
SimpliSafe is a popular choice for no-contract, easy DIY setup, and affordable home security.
Abode
Great option for those looking for a cost-effective solution with integrations with all major smart home systems.
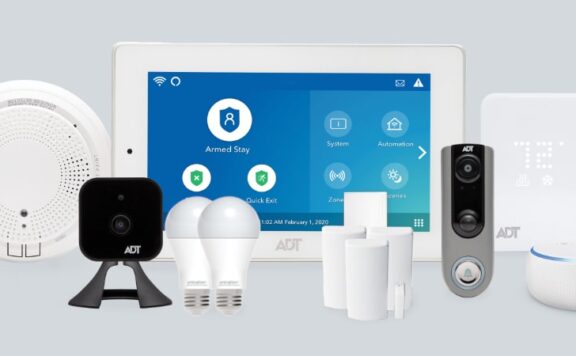
ADT: Review
ADT has been a pioneer in the home security industry, introducing innovations like telegraphed security alerts. Today, t...
Blink
In the ever-evolving domain of home security, Blink has esta...
Brinks: Review
Brinks Home Security has been a trusted name in the security...
Eufy Cameras Review
In the ever-evolving world of home security, cameras play a pivotal role in keeping our homes safe. Eufy, a brand known ...
Schlage: Review
In the realm of home security, securing the entry points sta...
Vivint
A premium security system known for its advanced home automa...